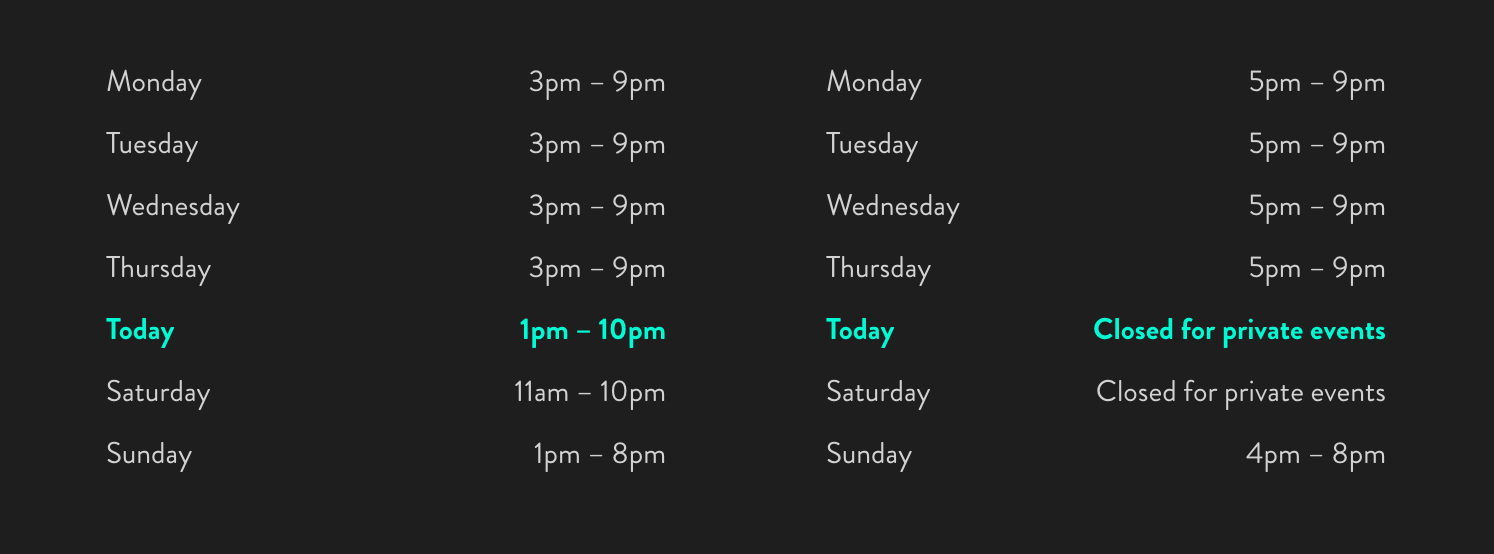
I was doing R&D for upcoming projects and noticed a very cool feature on Archetype Brewing, their business hours highlighted today.

I wanted something I could easily drop into future projects so I decided to create this using WordPress Theme Options.
In this guide, we will:
- Add fields to the Customizer
- Create a function to check if the day is today
- Add a class to style it with CSS.
When we’re finished, it will output the business hours with today accented and in bold.
Prerequisites
Before we begin the guide you’ll need the following:
You can follow along using your own theme or grab the theme I’ll be using here.
When adding Theme Options you’ll need at least 3 things:
Step 1 — Add a Section to Customizer
First, create inc/customizer.php and include it in your functions.php.
In the file inc/customizer.php add the following:
<?php
/**
* Add settings for business hours.
*
* @param $wp_customize
*
* @return void
*/
function bear_theme_customize_register( $wp_customize ) {
/**
* Failsafe is safe
*/
if ( ! isset( $wp_customize ) ) {
return;
}
/**
* Add Hours Section.
*
* @uses $wp_customize->add_section() https://developer.wordpress.org/reference/classes/wp_customize_manager/add_section/
* @link $wp_customize->add_section() https://codex.wordpress.org/Class_Reference/WP_Customize_Manager/add_section
*/
$wp_customize->add_section(
'bear_theme_section_hours',
array(
'title' => __( 'Hours', 'bear-theme' ),
'description' => __( 'Add business hours below.', 'bear-theme' ),
)
);
}
add_action( 'customize_register', 'bear_theme_customize_register' );This will add a section to the Customizer called Hours where we can add settings.
Now that we have a section for our settings we can add them in the next step.
Step 2 — Add Sanitization for HTML
Next, in the same file, add a new function below the add_action for sanitization.
add_action( 'customize_register', 'bear_theme_customize_register' );
...
/**
* HTML sanitization callback.
*
* - Sanitization: html
* - Control: text, textarea
*
* Sanitization callback for 'html' type text inputs. This callback sanitizes `$html`
* for HTML allowable in posts.
*
* NOTE: wp_filter_post_kses() can be passed directly as `$wp_customize->add_setting()`
* 'sanitize_callback'. It is wrapped in a callback here merely for example purposes.
*
* @see wp_filter_post_kses() https://developer.wordpress.org/reference/functions/wp_filter_post_kses/
*
* @param string $html HTML to sanitize.
*
* @return string Sanitized HTML.
*/
function bear_theme_sanitize_html( $html ) {
return wp_filter_post_kses( $html );
}This callback sanitizes $html for HTML allowable in posts.
Step 3 — Add the Settings
Next add the settings for days of the week. Each day will need a setting and a control.
After the section we added in the previous step, add the setting and control for Monday.
/**
* Add settings for business hours.
*
* @param $wp_customize
*
* @return void
*/
function bear_theme_customize_register( $wp_customize ) {
...
/**
* Monday Setting
*
* - Setting: Monday
* - Control: text
* - Sanitization: html
*
* Uses a text field to save Monday's business hours.
*
* @uses $wp_customize->add_setting() https://developer.wordpress.org/reference/classes/wp_customize_manager/add_setting/
* @link $wp_customize->add_setting() https://codex.wordpress.org/Class_Reference/WP_Customize_Manager/add_setting
*/
$wp_customize->add_setting(
'monday_hours',
array(
'default' => '',
'type' => 'theme_mod',
'capability' => 'edit_theme_options',
'sanitize_callback' => 'bear_theme_sanitize_html'
)
);
/**
* Monday Control.
*
* - Control: Basic: Text
* - Setting: Monday
* - Sanitization: html
*
* Register the core "text" control to be used to configure the Footer Copyright Text setting.
*
* @uses $wp_customize->add_control() https://developer.wordpress.org/reference/classes/wp_customize_manager/add_control/
* @link $wp_customize->add_control() https://codex.wordpress.org/Class_Reference/WP_Customize_Manager/add_control
*/
$wp_customize->add_control(
'monday_hours',
array(
'settings' => 'monday_hours',
'section' => 'bear_theme_section_hours',
'type' => 'text',
'label' => __( 'Monday', 'bear-theme' ),
)
);Add Tuesday-Sunday exactly how Monday is done.
Once you’re finished, make sure to include customizer.php in your functions.php file.
/**
* Customizer additions.
*/
require get_template_directory() . '/inc/customizer.php';In the next step we’re code the function that will actually use these settings and check for today.
Step 4 — Create a Function to Get the Settings
At this point you should be able to load the Customizer and see your new settings.

Add your businesses hours or any random content for testing purposes and Publish.
Now that those settings are saved, we’ll be able to access each variable using get_theme_mod().
Next, create a new file, name it inc/customizer-functions.php, and include it in your functions.php.
/**
* Customizer functions.
*/
require get_template_directory() . '/inc/customizer-functions.php';Now to the meat and potatoes of all this, checking for is_today.
Open inc/customizer-functions.php and add the following:
<?php
/**
* Get the business hours
*
* @return void
*/
function bear_theme_get_hours() {
$days = array(
1 => [
'label' => __( 'Monday', 'bear-theme' ),
'times' => get_theme_mod( 'monday_hours' )
],
2 => [
'label' => __( 'Tuesday', 'bear-theme' ),
'times' => get_theme_mod( 'tuesday_hours' )
],
3 => [
'label' => __( 'Wednesday', 'bear-theme' ),
'times' => get_theme_mod( 'wednesday_hours' )
],
4 => [
'label' => __( 'Thursday', 'bear-theme' ),
'times' => get_theme_mod( 'thursday_hours' )
],
5 => [
'label' => __( 'Friday', 'bear-theme' ),
'times' => get_theme_mod( 'friday_hours' )
],
6 => [
'label' => __( 'Saturday', 'bear-theme' ),
'times' => get_theme_mod( 'saturday_hours' )
],
0 => [
'label' => __( 'Sunday', 'bear-theme' ),
'times' => get_theme_mod( 'sunday_hours' )
],
);
$show = false;
foreach ( $days as $day ) :
if ( ! empty( $day['times'] ) ) {
$show = true;
break;
}
endforeach;
if ( $show ) :
?>
<ul class="hours-list">
<?php
foreach ( $days as $key => $value ) :
if ( ! empty( $value ) ) :
$today = strtolower( current_time( 'w' ) );
$times = $value['times'];
if ( $today == $key ) :
$classes = 'is-today hours-item';
$label = esc_html__( 'Today', 'bear-theme' );
else :
$classes = 'hours-item';
$label = $value['label'];
endif;
if ( ! empty( $times ) ) :
?>
<li class="<?php echo esc_attr( $classes ); ?>">
<span class="hours-label"><?php echo esc_html( $label ); ?></span>
<span class="hours-times"><?php echo esc_html( $times ); ?></span>
</li>
<?php
endif;
endif;
endforeach;
?>
</ul>
<?php
endif;
}This function will do the following:
- Creates an array of the times with a label (Monday, Tuesday, etc)
- Gives each item in the array an ID that matches
current_time( 'w' ) - Loops through the array to make sure we have times set
- Loops through the array and if the ID matches the current
current_time( 'w' ), adds “Today” as the label and adds a CSS class for styling
w – A numeric representation of the day (0 for Sunday, 6 for Saturday)
Step 5 — Create Styles for the Hours List
Now that we have everything in place, all we need to do is style what’s output. Below is just an example of what to add to your theme to highlight today.
SCSS Example
/* Hours List
--------------------------------------------- */
.hours-list {
margin-left: 0;
list-style: none;
.hours-item {
&.is-today {
color: $primary-color;
font-weight: bold;
}
}
.hours-label {
font-weight: bold;
}
}CSS Example
/* Hours List
--------------------------------------------- */
.hours-list {
margin-left: 0;
list-style: none;
}
.hours-list .hours-item.is-today {
color: #026bc8;
font-weight: bold;
}
.hours-list .hours-label {
font-weight: bold;
}
Conclusion
I’m sure there’s better ways to do this but this was my stab at it. If you have any recommendations or ways that would be optimal, leave some comments.
Everything I did in this tutorial, you can find in this branch of the Bear Theme.

Leave a Reply